WEBデザイナーはとても人気のある職業です。なにより手に職をつけるという意味でも、職業訓練や学生のうちから学ぶ機会も多いと思います。
働く場所を選ばず、リモートワークで自宅からWEBデザインの作業をする方も多くいらっしゃり、今の時代背景にもマッチした仕事のうちの一つ。
そんなWEBデザイナーですが、未経験の時にスクールで一度最初に学んだら、そのスキルをずっと使えるかというと、そうはいきません。
基礎の部分は未経験の時にスクール等で学んだものがベースになると思いますが、デバイスの変化、トレンドの変化、ルールの変化、PCやネットの変化、言語(HTML・cssなど)の変化に対応するべく、常に学んでいかなければなりません。
未経験の時に学んだだけになっていませんか?

私はWEBデザイン歴12年くらいですが、この間に相当数の変化に対応しなければいけませんでした。
そしてその度に学び、調べてスキルを身につけていくことになりました。
WEBデザインの変遷
- パソコンからスマホへのシフト
- HTML5+css3へのシフト
- SSL認証へのシフト
- flashからの脱却
- デザインの変化対応
他には、制作単価を上げていくため、自分のスキルそのものも上げていく必要があると思います。具体的には、HTML+cssだけだったなら、JavascriptやPHPといった部分も必要になってきます。
そしてSEOやアクセス解析といった、サイト運用に直結するスキルは、WEBデザイナーなら、第一にもっていなければならないものとなってきました。
このように、HTMLを学んだだけで満足するのではなく、①自分の制作単価を上げる努力、②時代にあったスキルを継続して学ぶ努力をしなければWEBデザイナーとして生き残っていくことは難しい時代となってきました。
- 制作単価を上げる努力
- 時代にあったスキルを学ぶ努力
常に検索して調べ、学ぶこと
日々の作業の中では常に検索して学ぶ努力が求められます。WEBデザイナーに必要なスキルとして、ある意味「検索力」も必要になってきます。
クライアントから作業依頼があった時のフロー
ある仕事が入った・・・。少し難しい依頼だった・・・。断る?引き受ける?
断ったらWEBデザイナーとしては成長が止まります。
実は、WEBデザイナーのしごと、知っていること、できることばかりではありません。
では、どうやって難しい仕事を引き受けるのか。一般的なフローはこうです。
依頼があった → 他のサイトを調べる → 真似る → 納品
この一連のフローの中で、検索力が試されます。
①他のサイトを調べること。そして②真似ること。この2点を効率的に検索することができるかどうかが、作業時間や出来に大きくかかわってきます。
他のサイトを調べる力
何かをやりたい時、必ず行うのが他のサイトを調べること。クライアントが言っていたコンテンツってこのことかな?やりたいことってこのことかな?という風にライバルサイトを探します。
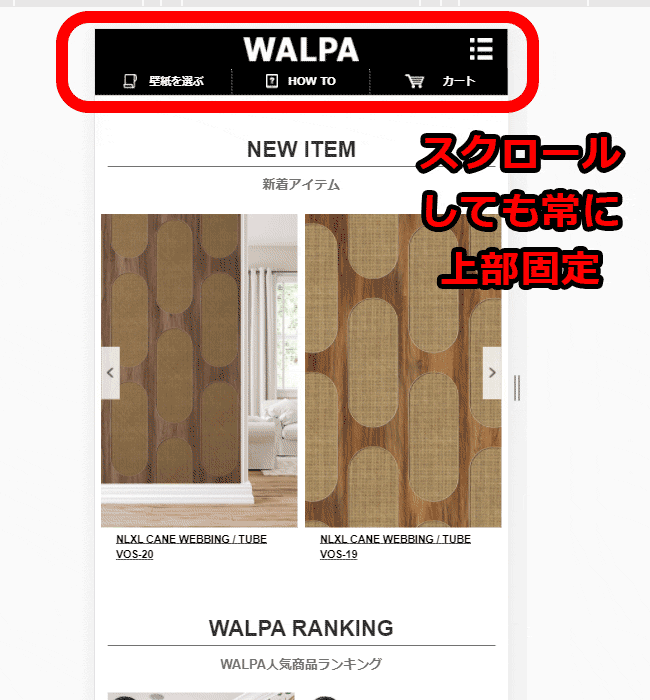
例えば・・・、ページの上部に常にメニューバーをくっつけたい!
もし可能なら、クライアントに参考サイトをもらいます。文字や口頭で言われるよりも、目で見て具体的に確認ができます。それが出来なければ検索しましょう。
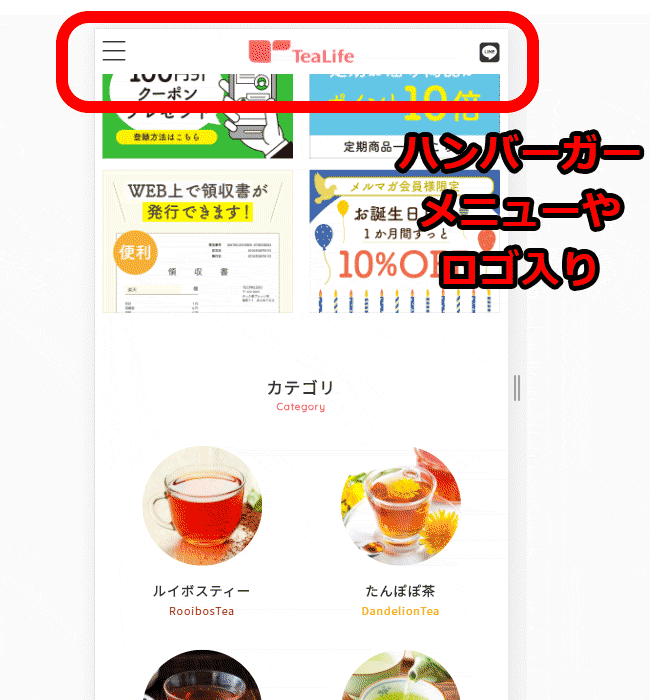
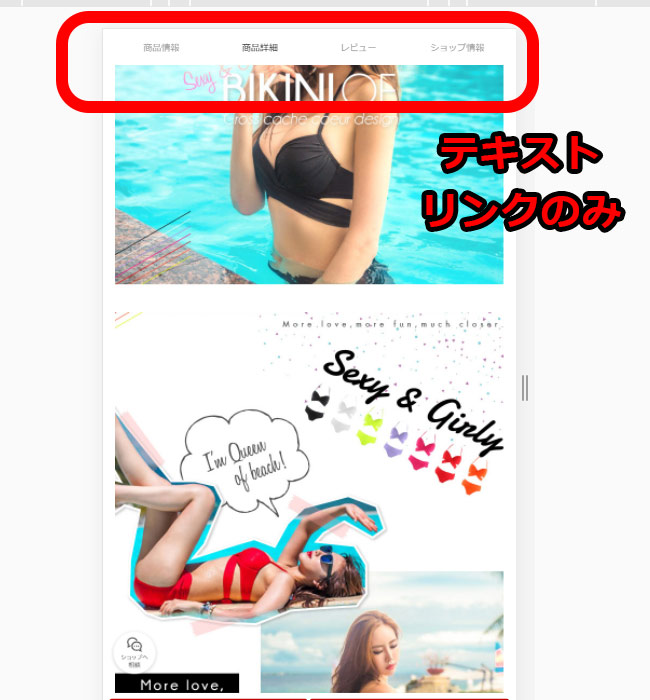
具体的にはこのようなサイトですね。



クライアントから見本サイトをもらっていなければ、こちらから上記のようなサイトを探し、一度確認してみましょう。実は単に固定メニューバーといっても、探してみるとたくさんの種類があることに気づきます。
例えば、ハンバーガーアイコンのみ、サイトロゴとハンバーガーアイコン、検索窓とハンバーガーアイコン、ハンバーガーメニューではなく、テキストリンクで。。。などなど。
ここで確認しておかないと、「こんなんじゃない」と、後でクレームのもとになります。
デキるWEBデザイナーがしていること
ここで一点、抑えておきたいポイントがあります。これが出来ればWEBデザイナーとしては信頼され、以降も継続的に仕事が入る可能性が増えます。
POINT
単に、サイトを見せて確認するのではなく、固定メニューバーの種類が何種類もあることが確認できたら、それぞれどんな特徴や効果、メリット、デメリットがあるのかも確認しておくといいでしょう。
そしてこちらから「これがおすすめです!」と提案できるといいですね!
真似る力
競合サイトでどんなコンテンツなのかを確認できたら、次はいよいよ自分で制作する番です!どのように作ればいいのかを調べて確認しましょう。
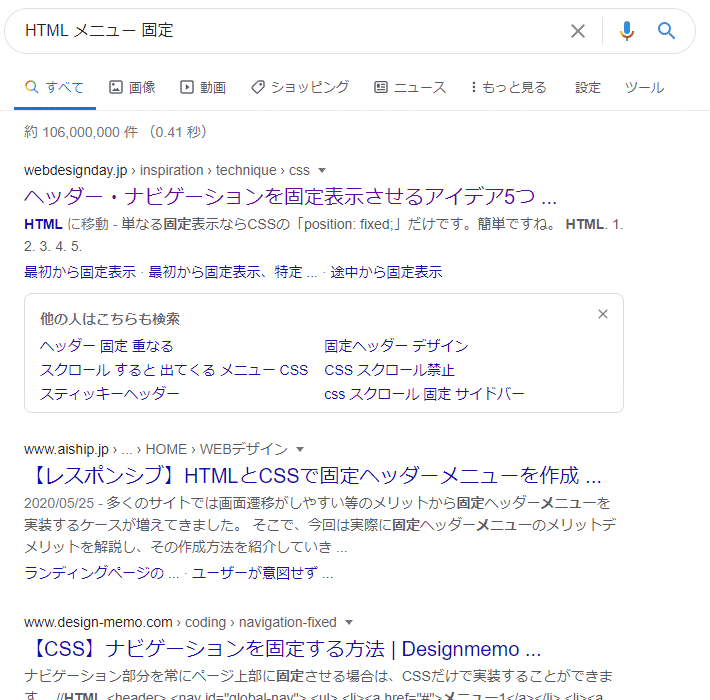
調べるときのキーワードは、今回の場合で言えば、「HTML メニュー 固定」や「メニューバー 固定 css」「上部固定メニューバー」などでしょうか。

目的に近い検索結果が得られましたね。
さっそく検索結果のサイトに飛んでみましょう。今回の場合には、メニューバーを固定するにはcssにposition: fixed;を追加すれば良いという答えを探すことができました。
未経験時に学んだWEBデザイナーのスキルのままだと使い物にならない
人気のある職種、WEBデザイナーですが、学びっぱなしでは続けるこができません。移り変わりの早い時代、その中でWEBデザインは最先端を走るような職種とも言えます。新しいからこそ、移り変わりも激しい。
WEBデザイナーを仕事にするなら、常に学んでいく覚悟が必要です。そして学ためには最適な作業を行うための検索力を磨くというお話もしました。
ぜひ検索力を磨き、ぜひ学び続けてください!
一緒にがんばりましょうー!
——– 無料コミュニティ[みんなのEC] ——–
(特典付き)みっど店長の公式LINE
【モール出店時の集客図解モデル・特典付き】
無料LINEコミュニティ登録で、このようなECの情報が受け取れます。
・正しいECの知識が得られます。
・売上げアップのノウハウが得られます。
・最新ECニュースが得られます。
・現役店長さんたちの生の声が受け取れます。
・ビジネススクール講師が教えるHTMLやcssの知識が得られます。
一部コンテンツは今後追加予定ですが、お互いにバンバン成長できるようなコミュニティを目指しています。
LINE登録クリック
(無料で登録する)
————- m i n n a n o E C ————-
Now loading...
Now loading...