女子高生が、限られたお小遣いの中で、欲しい物を買うのには限界があります。
思えば私も高校生の頃のお小遣いは毎月5,000円でした。
少ないですよね・・・
せめて10,000円は欲しい!
私も高校生当時、常に考えていたんですが、
まだまだ学生の身であり、大人とこどもの間にあたる女子高生にとっても、やはりお金は「ほしい」対象であり、増やせるものなら増やしたいと考えるのも、自然な成り行きだと思っています。
今回は、高校生の、特に女子高生に絞って、ブログを使ったお金の増やし方についてまとめてみました。

女子高生のお金の増やし方といっても、ここでご紹介するのは、社会的にアウトなものでも、グレーなものでは決してありません。
スマホやパソコンを使い、ブログを書いていく。
そしてそのブログを収益化するというスタイルを考えてみます。これは、将来的にもWEBデザインや、SEO検索エンジン最適化、起業なんかの勉強にもなると思います。
女子高生ブログにおすすめの題材

収益化ブログをする上でおすすめの題材とは、需要があるものになります。
自分だけの自己満足ブログでは、「へー、すごいね」って感じで共感もブックマークもされません。
しかし、需要がある題材、しかも悩み系の題材とはいつの時代も永遠に需要があるものなんです。
たとえば、恋愛、ダイエット、ニキビ、将来、勉強・・・
上記は女子高生に限らず、ブログアフィリエイトにとって王道の題材ですが、そこに女子高生という一つ付加価値が加わり、さらに書いているのも現役の女子高生なら、より共感も生まれやすくなります。
自分の恋愛の悩みを実はおっさんが書いていた・・・なんて事になれば、一気に冷めてしまいますよね笑
これが大切なんですね!
女子高生ブログ収益化におすすめの題材
- 恋愛系
- ダイエット
- ニキビ
- 将来(進路)
- 勉強
上記のように、自分だけではなく、友達も、ほかの女子高生にとっても共通の悩みとなる題材を考えてみましょう。できれば自分が実際にYahooやGoogle、Twitterなどで検索しているものだと、より一層アクセスが見込め、最終的に収益も大きいものとなってきます。
高校生が収益化を行う方法

まず最初に考えなければならないのは、高校生が収益化を行う方法はかなり限られているということです。
クレジットカードは持てない。各種アフィリエイトサービスなどの登録不可、銀行口座を持てない…など。
アフィリエイトサービスの登録は年齢制限がない場合もありますが、現金化する場合に銀行口座の登録が必要だったりします。
そのため、収益化をするのは、お金なのか、何かのポイントなのか、それとも別の方法なのか。その辺をハッキリさせたいと思います。
現金化が可能なシステム・サービス
アフィリエイトサービス
楽天アフィリエイト
アフィリエイトを行い、楽天ポイントに変換する方法です。有名ですが、利率が低いため何万円も稼ぐような場合には向きません。
忍者AdMax
Goodleアドセンスと同じくアドセンス広告です。大人でもGoogleアドセンス広告の審査に落ちた場合の次の選択肢として有名です。
コンテンツ販売
マニュアル、文書化、動画化、コンテンツ化を行い、それを販売する方法です。
コンテンツ販売が可能なサービスで年齢宣言のないものを挙げていきます。
インフォカート
最大級の大きさを誇るコンテンツ販売サービスです。オリジナルの情報をPDFなどでコンテンツ化して販売していきます。
現金化には郵便局払いか各種電子マネー、ビットキャッシュなどが未成年でも可能です。
収益化する方法
現金化するのか、もしくはポイントなどに変換するだけでいいのか、最初にしっかり整理しておきましょう。現金がほしかったのに、年齢制限で現金化できない場合もあります。
どのサービスで現金化できるのか、または、年齢制限にひっかからずにポイントや電子マネー化できるのかを、最初に調べておいてください。
現金
現金化するには郵便局への振込をお願いするのが一番いいでしょう。銀行口座は未成年は基本的には持てませんが、ゆうちょ銀行は0歳から口座を持つことができます。
ただし基本は保護者と一緒か、保護者のみ窓口へ行くことになります。調べていませんが、アルバイトができる年齢になれば未成年でも一人でゆうちょ銀行口座が契約できるかもしれません。
電子マネー
電子マネーの種類により、年齢制限のあるものないものがあります。
| WAON | 年齢制限なし |
|---|---|
| nanaco | 年齢制限なし |
| 楽天Edy | 年齢制限なし |
| ビットキャッシュ | 年齢制限なし |
| WebMoney | 年齢制限なし |
調べてみると代表的な電子マネーは年齢制限がありませんでした。これらの電子マネーならいろんな場面で使えるので、現金ではなく、電子マネーで購入してもらうのも一つの手ですね。
ポイント
ポイントも色んな種類があるので、使い方によっては便利そうでね。
| 楽天ポイント | 年齢制限なし |
|---|---|
| Tポイント | 年齢制限なし |
| LINEポイント | 年齢制限なし |
各種ポイントも基本的には年齢制限はないようです。ただし、使い道が広く、数年後に換金も可能な、使いやすいポイントがいいでしょう。
まとめると、収益化する場合には、現金ならゆうちょ銀行に振り込んでもらえるもの。もしくは、電子マネー、ポイントということになります。
ブログ収益化の全体像・流れ

題材が決まり、現金化・ポイント化の確認も済んだところで、次はこのブログを使った収益化の全体像を見てみましょう。
- ブログの準備
- WordPressの設定
- ブログ記事の作成
- アクセス解析
- ブログ記事のリライト
- 収益化
- お小遣いGET!!
最初にお伝えした通り、ブログを使った収益化は、決して簡単に、楽をして稼げるようなものではありません。しかし、上記の流れがしっかりできれば、継続的に収益化になり、あなたの財産となります。
それでは、一つずつ確認していきましょう。
ブログの準備
まずはブログの準備を行います。
ブログに必要な事前準備
まずはクレジットカードが使える場合のお話をします。使えない場合には、「ドメインの契約」と「サーバーの契約」は、読み飛ばして下さい。
ドメインの契約
契約と聞くとちょっと怖いですが、これは避けては通れません。
ドメインとは、家を建てる土地の住所にあたります。住所を書いてはがきや郵便物を送ると相手の家に届くように、ブラウザのアドレスバーにドメイン(URL)を入力すると、目的のサイトを表示する事ができます。
反対にドメインがなければ、だれもあなたのサイトを見つけることはできません。
サーバーの契約
これも避けては通れません。サーバーとは、例えていうなら土地そのものになります。あなたのサイトのネット上の置き場所です。ブログに限らず、サイトを作る場合には、「ドメイン」と「サーバー」が必ず必要になるので覚えておきましょう。
サイトを作るときの必須項目
ドメイン、サーバーの契約
大人なら、自分のクレジットカードを使って契約できるんですが、高校生であるあなたはまだクレジットカードを持てません。そこで、今回はクレジットカード使用の必要のない、無料のサーバーとドメインの契約を行いましょう。
ドメイン・サーバーの詳細についてはこちらをご確認ください。
サーバー・ドメイン、無料と有料の違い
無料のサーバー・ドメインは有料のものと以下の違いがあります。
- サイトに広告が入る
- 所有権はサービス提供者にある
- デザインの自由度が限定される
WordPress.comサービスへの登録

WordPress.comに登録することで、同時にあなた専用の無料サーバーと、無料ドメインも与えられます。
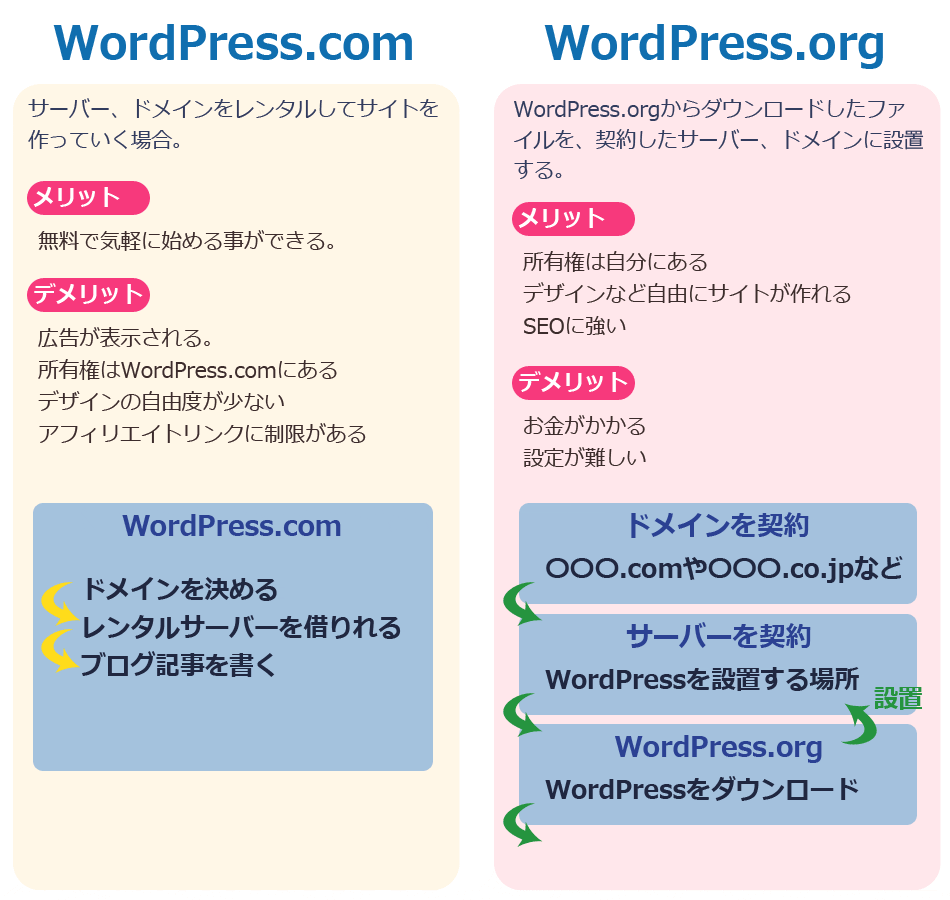
実は、WordPressの作成には二種類あります。
- WordPressをダウンロードし、有料で契約した自分のサーバーに設置する方法
- WordPress.comで独自のドメインとサーバーを借りてブログを書く方法

メリットとデメリットをそれぞれ理解し、今回はWordPress.comでブログ作成を行っていきましょう。
WordPress.comの登録方法
まずは、WordPress.comのサイトへ入ります。

「はじめてみよう」をクリックすると、登録ページに移ります。
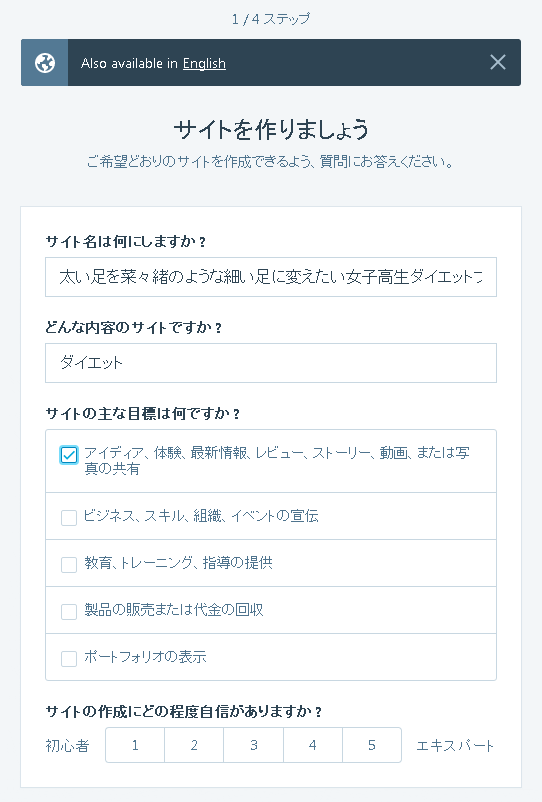
ステップ1

空白を埋めていってください。
サイト名
具体的なキーワードを入れたサイト名にします。たとえば・・・
エミのブログや、ダイエットの記録など曖昧なタイトルではなく、具体的に何がどうなるブログなのかをタイトルにつけると、アクセス、クリック率、リピート率など相対的に上がってきます。
どのような内容のサイトか
今回はダイエットを例にするので、そのまま「ダイエット」と記載しています。
恋愛系なら恋愛系と。大学受験なら大学受験や勉強などと記載してください。
サイトの主な目標
アイディア、体験、最新情報、レビュー、ストーリー、動画、または写真の共有にチェックを入れています。それぞれのブログの内容に最適なものにチェックを付けてください。
ここではそんなに悩まずに進んで大丈夫です。
サイトの作成にどの程度自信があるか
初心者なら素直に初心者にチェックしましょう。ブログの内容には影響ありません。
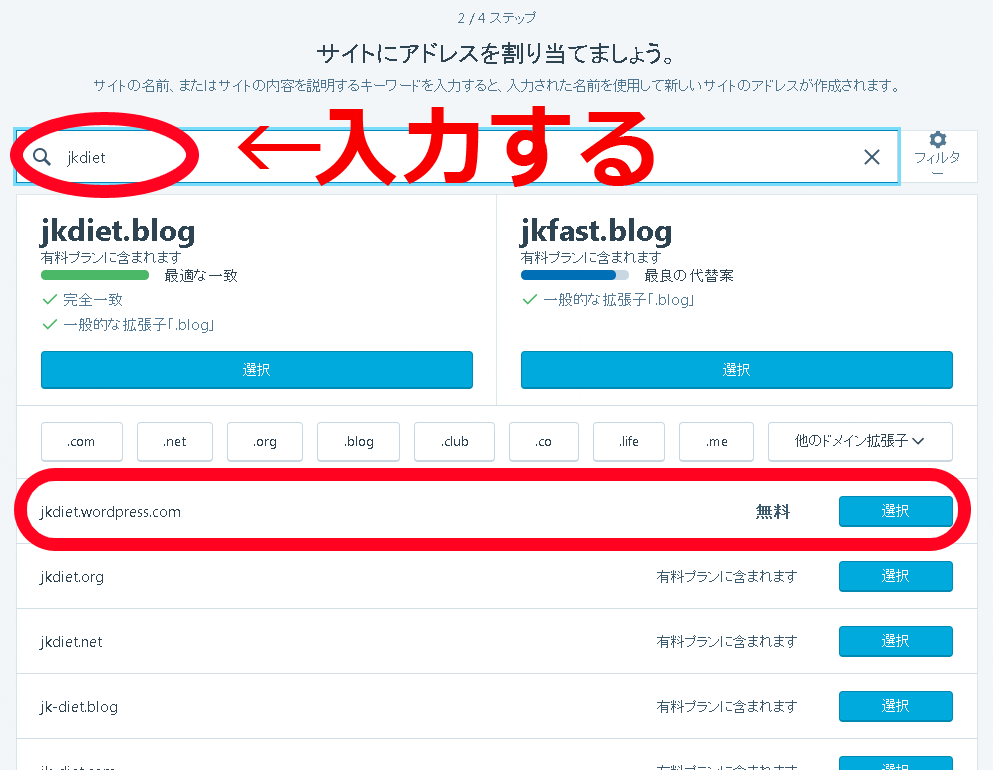
ステップ2

サイトにアドレスを割り当てましょう
まず最初に、上部の入力欄にブログのIDを入力します。
ブログのIDとは、サイトURLにもなる大事な部分です。ブログの内容に合う、キーワードが入ったIDにすると良いでしょう。
ブログIDの入力が終わったら、そのまま下方にある「選択」の青いボタンの中から、赤丸のボタンをクリックします。
今回は無料で作るので、「無料」と書かれている部分になります。
それ以外は有料になるので注意しましょう。
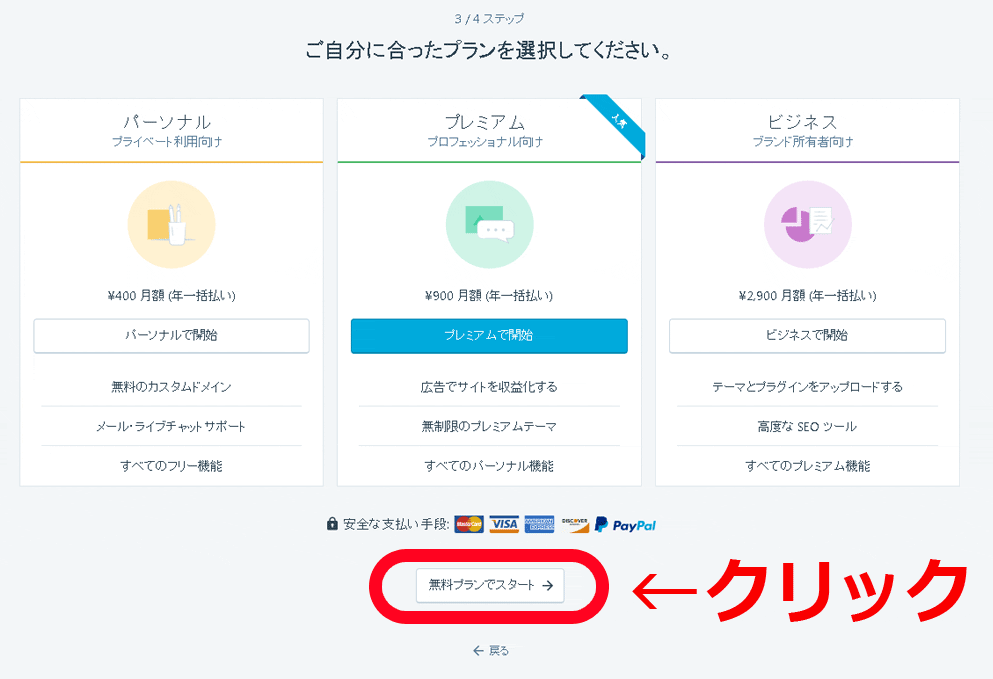
ステップ3

ご自分に合ったプランを選択してください。
パーソナル、プレミアム、ビジネスとありますが、これらはいずれも有料プランです。
無料プランは赤丸のボタンになります。
「無料プランでスタート」をクリックして次に進みます。
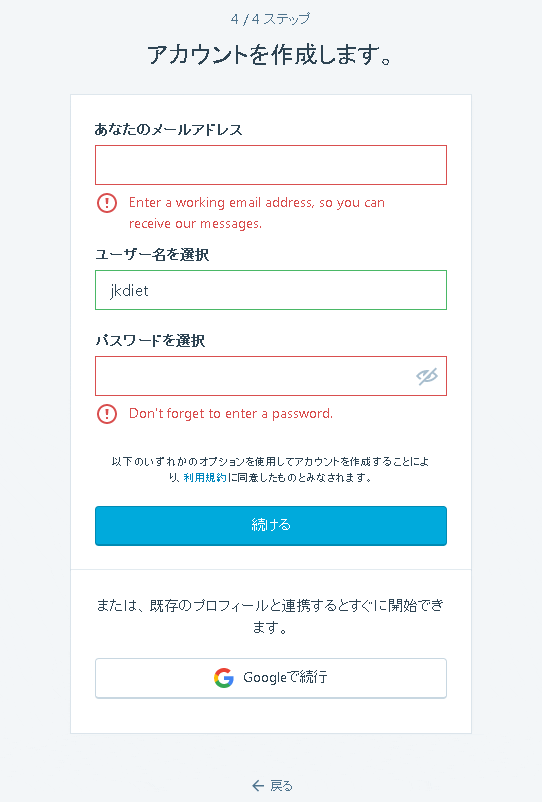
ステップ4

アカウントを作成します。
メールアドレスを入力します。
ユーザー名を選択します。
最後にパスワードを選択し、「続ける」をクリックします。
ステップ5

ステップ4までで登録作業は終了し、ステップ4で入力したメールアドレスに確認メールが届きます。メール記載のURLをクリックし、登録を完了させてください。

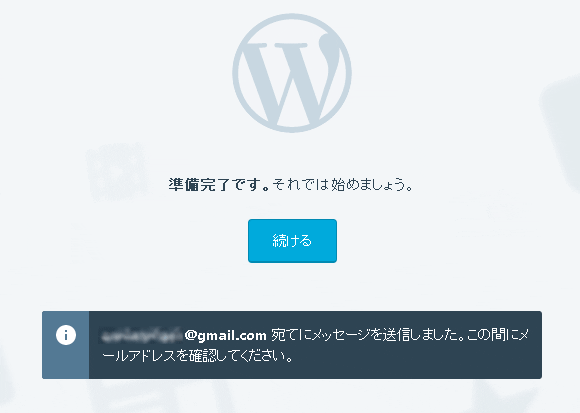
準備完了です。という文字がでたら本登録も完了しました。「続ける」をクリックし、管理画面に入りましょう。
WordPressの設定

次にWordPress.comの管理画面に入り、サイトの設定を行います。ここはサイトのタイトルをはじめ、サイト説明文、サイトのレイアウトを決める大切な部分です。
記事を作るまであと1ステップなので頑張っていきましょう!
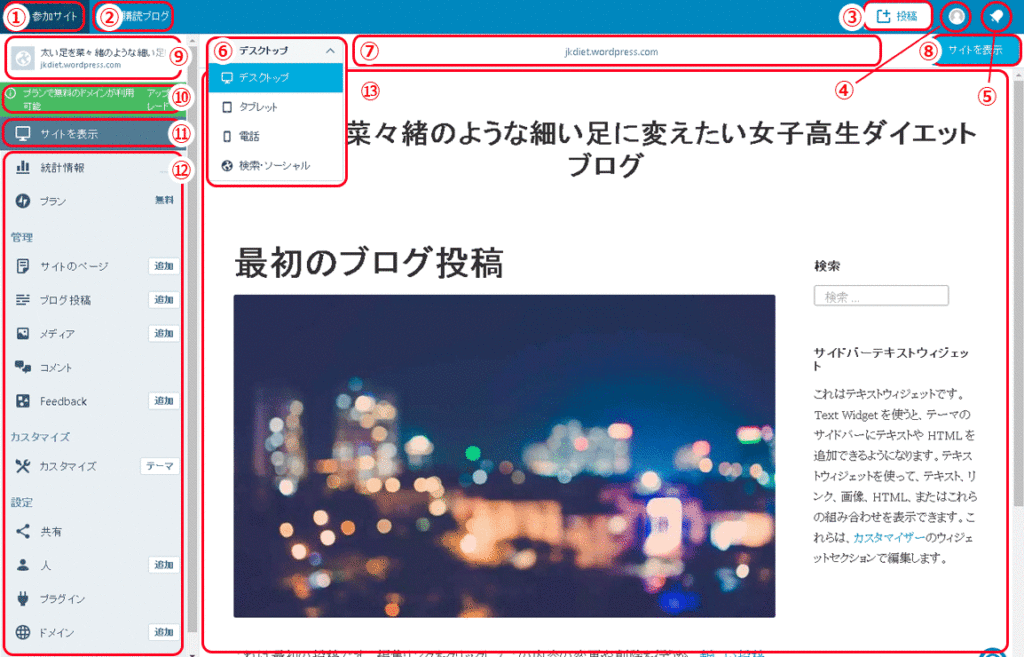
WordPress.com管理画面の見方

1.参加サイト
登録をしているサイト一覧が表示されます。
クリックをすると、サイトの統計情報が表示されます。
2.購読ブログ
購読ブログ登録一覧が表示されます。
参考となるようなブログを積極的に購読登録したり、興味があるブログを購読登録し、いろいろなブログを見るのも勉強になります。
購読ブログとは
購読ブログとは、WordPress.comで作成された世界中のブログをお気に入り登録する事ができます。興味のあるキーワードで検索して、お気に入りのブログを探しましょう。
3.投稿
新規ブログ記事を投稿する事ができます。
4.プロフィール
プロフィールや個人情報の編集ができます。
名前、自己紹介、プロフィールアイコンの設定ができます。ここで記入した内容は、投稿した記事の下部に投稿者(この記事を書いた人)として記載されます。

プロフィールでは他にも下記の内容の編集・設定ができます。
- アカウント設定
- 購入
- セキュリティ
- プライバシー
- 通知設定
- アプリを入手
5.通知の管理
記事の投稿履歴やコメント履歴、フォロー履歴などが表示されます。
新規の通知がある場合には、鈴のアイコンにオレンジの●が付きます。
6.プレビュー切換え
パソコン、タブレット、スマートフォン、検索・ソーシャルと、自分のサイトがどのように表示されるのかプレビュー切換えする事ができます。
7.URL表示
サイトのURLが表示されます。今回例でつくったサイトの場合はjkdiet.wordpress.comと表示されています。
8.サイトの表示
言葉のとおり、サイトの表示が行えます。サイト表示画面から管理画面(ダッシュボード)に戻るときは、左上の「参加サイト」をクリックして戻りましょう。
9.サイト名
サイト名、サイトURLが表示されています。
10.アップグレード
有料プランへのアップグレードが可能です。説明した通り、無料プランではいくつかのデメリットがあります。有料プランに変更することによって、それらが解消されます。
11.サイトを表示
サイトを表示することができます。
ブラウザの左側には、9から12までのメニューが残り、6の表示切替も残ります。11のサイト表示は8のサイト表示とすこし表示が違うので注意しましょう。
8のサイト表示
パソコンの場合、ブラウザで見たままの表示になります。左側にメニューなどは残りません。
11のサイト表示
左側ニメニュー、その隣に6.表示切替が残ります。パソコンやスマートフォンと切り替える事ができ、各端末でどのようにサイトが表示されるのかを確認する事ができます。
12.メニュー
サイトの設定やアクセスなどの統計確認ができます。どのような操作を行いたいかのメニューは全てここに入っています。行いたい操作をこのメニューから選び先に進んでいきます。
統計情報
サイトのアクセスやどのようなキーワードでサイトが発見されたのかを知る事ができます。ここはSEO(検索エンジン最適化)としても役に立ちます。
色々な統計情報はサイト全体または、各ページごとにも見る事ができます。どのページが人気があるのか、どんなページが求められているのかを知るとても重要な機能となります。
プラン
10.アップグレードと同じで有料のプランに変更する事ができます。無料の場合は、現在のプラン名として右側に「無料」と記載されています。
サイトのページ
固定ページ一覧を表示することができます。固定ページ一覧から「編集」や「統計情報」を見ることもできます。
ブログ投稿
記事一覧を表示することができます。記事一覧から「編集」や「統計情報」を見ることもできます。
記事と固定ページの違いについて
WordPressには記事と固定ページの二種類のページがあります。固定ページとは、問い合わせページや会社概要ページなど、時系列に関係なく常にサイトのメニュー内やトップページにリンクしておきたいときに使います。
それに対し記事とは、最新の記事から上に並び、古い記事は優先順位として下に並びます。通常のブログとはこのイメージだと思います。通常、トップページには上から新しい記事が並び、古い記事はなかなか探しにくい状況となります。
参考までに、それを補うために、記事の下はサイドメニュー部分に「人気の記事一覧」「良く見られているページ」などのガジェットを置き、古くても人気のあるページは、すぐにみられるようにしておくこともできます。
メディア
画像、動画など、WordPress.comにアップロードされているメディアを確認する事ができます。
コメント
コメントの一覧を見る事ができます。
WordPress.comではFacebookと連携する事ができます。
カスタマイズ
サイトの見た目の編集とサイトの基本情報の編集を行うことができます。
サイトの背景色やフォント、ヘッダー画像、サイドバーカスタマイズ、フッターなど見た目の部分と、サイトのキャッチコピーなどの編集もここで行います。
共有
SNSとの連携ができます。共有ボタンの編集もここで行います。
人
チーム、フォロワー、メールフォロワー、招待の4項目があり、ブログの投稿者管理と、読者管理を行う場所です。
フォローとは、あなたのブログの更新を通知で受け取る事ができるメンバー登録のことです。
チームとは、ブログ投稿者のメンバーです。
招待タブからブログの投稿者、編集者、寄稿者、フォロワー、そして管理者も招待する事ができます。
プラグイン
プラグインはWordpressにおいて、とても大切な機能です。WordPressがハードだとしたら、プラグインはソフトです。もう少し分かりやすく言うと、WordPressがスマホ、プラグインはアプリです。
プラグインの詳細を説明している記事がありますので参照して下さい。
以上でWordPressの設定が終わりました。
次はいよいよ記事の作成に入ります。
- ブログの準備 (完了)
- WordPressの設定 (完了)
- ブログ記事の作成
- アクセス解析
- ブログ記事のリライト
- 収益化
- お小遣いGET!!
今回はここまでにしておきます。
おつかれさまでした。次回もお楽しみに!
——– 無料コミュニティ[みんなのEC] ——–
(特典付き)みっど店長の公式LINE
【モール出店時の集客図解モデル・特典付き】
無料LINEコミュニティ登録で、このようなECの情報が受け取れます。
・正しいECの知識が得られます。
・売上げアップのノウハウが得られます。
・最新ECニュースが得られます。
・現役店長さんたちの生の声が受け取れます。
・ビジネススクール講師が教えるHTMLやcssの知識が得られます。
一部コンテンツは今後追加予定ですが、お互いにバンバン成長できるようなコミュニティを目指しています。
LINE登録クリック
(無料で登録する)
————- m i n n a n o E C ————-
Now loading...
Now loading...













